얼마전 필요한 기능이 있어, 4가지 워드프레스 구텐베르그용 블록을 만들었습니다. 무료로 배포하니 필요하신 분들은 가져다 사용하시면 됩니다. 나름 가볍고 워드프레스 표준에 부합(?)하도록 개발 하였습니다. 기능 추가나 개선할 점이 있으면 언제든지 연락 주세요.
주요 기능
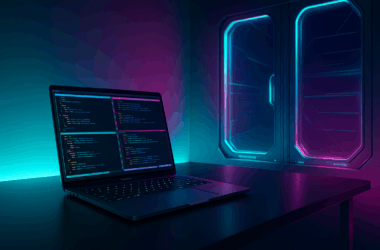
AI 이미지 갤러리 블록
- Stable Diffusion 등으로 생성한 이미지를 갤러리로 표시
- Masonry 레이아웃 및 라이트박스 확대 보기
- 이미지에 포함된 프롬프트 등 메타데이터 표시 (서버에 exiftool 필요)
- URL 복사, 다운로드 버튼 등 호버 기능 제공
💡 이 기능을 활용하려면 서버에 exiftool이 설치되어 있어야 합니다.
apt-get update && apt-get install libimage-exiftool-perlAI 이미지 갤러리 블록 예시
두가지 타입의 갤러리 형태를 제공하며 예시는 Masonry 입니다. 호버시 SD에서 생성한 메타파라미터가 나옵니다. 따라서 자신이 생성한 이미지를 등록하면, 추후 프롬프트를 잊더라도, 스테이블 디퓨전에서 똑같은 이미지 생성이 가능합니다. (깔끔한 추출은 현재는 불가능하여 최대한 보기 좋게 추출하도록 하였습니다.)
갤러리 이미지 순서 변경, 추가 등도 자유롭습니다.










이미지 비교 블록
Before/After 스타일의 이미지 비교를 위한 슬라이더 입니다. 스테이블 디퓨전 생성 이미지를 비교할때 사용하려고 만들었습니다.
- 두 이미지를 슬라이더로 비교 가능
- 편집기 및 프론트에서도 반응형 동작


다운로드 버튼 블록
- 미디어 파일을 다운로드할 수 있는 버튼 추가
- 다양한 스타일과 아이콘 제공
- 색상과 정렬 커스터마이징 가능
- 다운로드 버튼 통계 (관리자 페이지)
다운로드 버튼 파일타입 아이콘 예시
다운로드 버튼 스타일 예시
다운로드 버튼 정렬 예시
다운로드 버튼 크기 예시
레퍼런스 링크 블록
- 외부 링크를 깔끔하게 정리
- 자동 파비콘 및 제목 추출
- 아이콘, 폰트 크기 조절 가능
외부 링크를 붙여넣기 하면, 자동으로 페이지 타이틀과 파비콘을 가져옵니다.
설치 방법
주의 : 빌드시 오류가 날수 있습니다.
git clone https://github.com/noxwon/techplay-gutenberg-blocks.git
cd techplay-gutenberg-blocks
npm install
npm run build
빌드된 플러그인을 워드프레스 플러그인 폴더에 복사하고 활성화하세요. 또는 위 다운로드를 통해 빌드된 플러그인을 받으시면 됩니다.
개발 명령어
개발 모드: npm run start
프로덕션 빌드: npm run build
요구 사항
- WordPress 5.0 이상
- Node.js v20.19.0 이상
- npm v11.3.0 이상
exiftool(AI 이미지 갤러리 메타데이터 추출용)
버전 히스토리
- v1.2.0: Masonry 레이아웃 안정화, 스크립트 로딩 개선, 통계 시간대 보정
- v1.1.1: 라이트박스 정렬 및 전환 효과 개선, 호버 버튼 최적화
- v1.1.0: AI 이미지 갤러리 블록 추가, 메타정보 모달 기능 도입
- v1.0.0: 초기 릴리즈 – 다운로드 버튼, 이미지 비교, 링크 블록 포함
기타 정보
- GitHub: noxwon
- 블로그: techplay.blog
- 라이선스: MIT